[HTML] 부모 태그와 리스트 태그 <ul>, <ol>, <li>
2024. 4. 5. 22:53ㆍ프로그래밍 언어/HTML\CSS
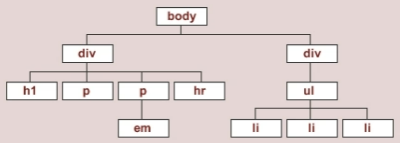
html의 태그들은 계층적인 구조를 가지고 있는 트리와도 비슷하다. 트리의 요소들을 형제, 부모, 자식으로 부르듯이 html에도 부모, 자식, 형제 태그가 존재한다.
예를 들어서 아래의 코드를 살펴보자.
<body>
<div id="content">
<h1>Heading here</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<hr>
</div>
<div id="nav">
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
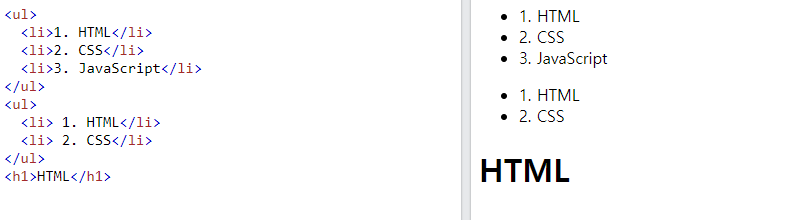
</div>다른 모르는 태그들은 일단 무시하고, li, ul 태그부터 알아보자. li 태그는 목차(list)를 나타내는데 쓰인다.

위에서 보이는 것 처럼 li 태그로 묶인 컨텐츠들은 하나의 목차가 되어서 줄바꿈도 자동으로 해준다.
그리고 ul 태그는 목차(li 태그)들을 컨텐츠로 하여 비슷한 흐름의 목차들끼리 묶어주는 역할을 한다. 여기서 ul 태그가 li 태그의 부모 태그가 된다.

li 태그는 ul 태그를 꼭 부모로 가져야하고, ul 태그 또한 li 태그가 없으면 안된다.
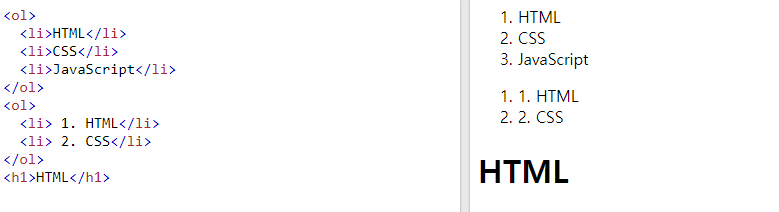
그런데 예를 들어 ul 태그로 만든 1억개의 목차 중 첫번째 항목을 지우려고하면 나머지 모든 목차들의 번호를 수정해야한다. 이런 상황에서 큰 힘이 되는 것이 ol 태그이다.
ol태그는 ordered list의 약자이고 ul태그는 unordered list의 약자이다. ol태그를 부모 태그로 사용하면 간편하게 목차에 번호를 매길 수 있다.

'프로그래밍 언어 > HTML\CSS' 카테고리의 다른 글
| [HTML] 사용자 입력 받기 - <form>, <label>, <input> (0) | 2024.04.07 |
|---|---|
| [HTML] 웹페이지에 유튜브 삽입 - <Ifram> (0) | 2024.04.06 |
| [HTML] 웹사이트 간단하게 만들기 (0) | 2024.04.05 |
| [HTML] HTML의 기본 구조 <title>, <meta>와 <a> (0) | 2024.04.05 |
| [HTML] 줄바꿈<br> VS 단락<p>, <strong> vs <b> ,속성과 <img> (0) | 2024.04.05 |